Difference between revisions of "CloudworkID themes"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
==Changing the appearance Cloudwork.ID Page== | ==Changing the appearance Cloudwork.ID Page== | ||
| − | # In the | + | # In the Cloudwork dashboard, click the [[File:Badge_bar.PNG|50px]]>settings>CloudworkID Settings |
# Navigate to '''Look and Feel''' and click '''Edit''' | # Navigate to '''Look and Feel''' and click '''Edit''' | ||
# Depending on what aspect of the Cloudwork.id Services Page that you want to change, you will be required to do various actions. | # Depending on what aspect of the Cloudwork.id Services Page that you want to change, you will be required to do various actions. | ||
Revision as of 04:09, 8 April 2021
Changing the appearance Cloudwork.ID Page
- In the Cloudwork dashboard, click the
>settings>CloudworkID Settings
- Navigate to Look and Feel and click Edit
- Depending on what aspect of the Cloudwork.id Services Page that you want to change, you will be required to do various actions.
Look and feel
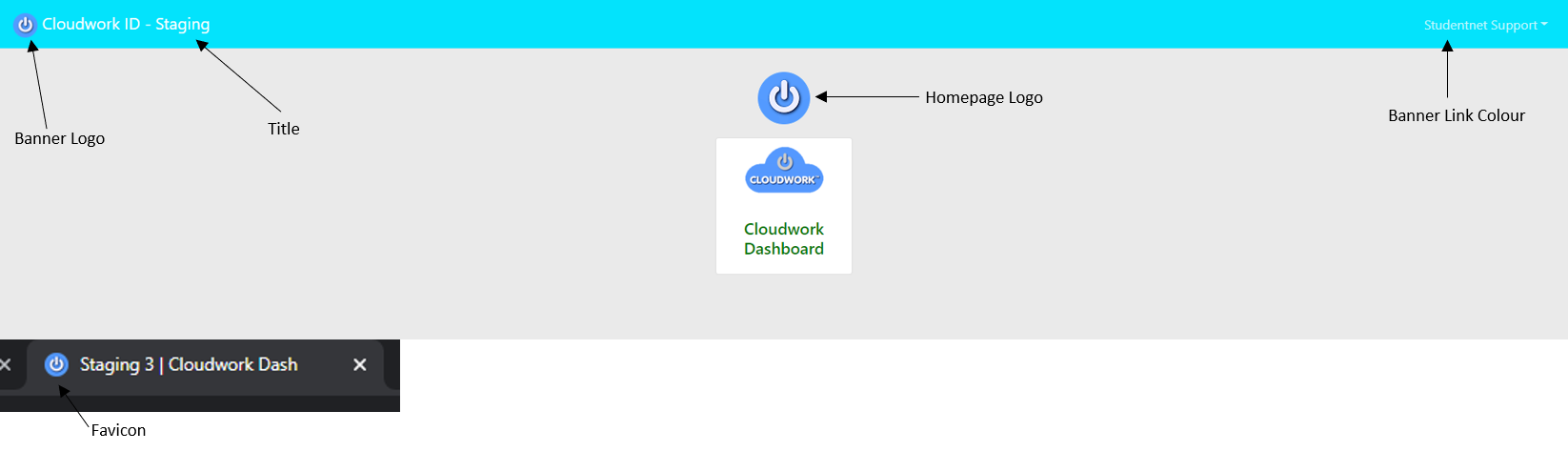
- Title = The name of the Cloudwork.id Services Page which in the top left-hand corner. To change this just replace the current title with the new title.
- Favicon = This is the icon that is shown in the tab. To change the Favicon, you will need to upload a file
- Banner Logo = The Banner Logo is the image in the top left-hand corner. To change this you will need to upload a file
- Homepage Logo = This is the Logo that is in the centre of the page To change this you will need to upload a file
- Banner Background = This is the colour of the top of the page. Inputting a colour code,will change this colour.
- Title Colour = This is the colour of the title, this can be changed by inputting a colour code.
- Banner Links = This is for links on the banner to be seen easier. There is a drop down with two options. Pick the appropriate one for the Cloudwork.id service.
- Dark Text on Light Background = To be selected if you have a light colour banner.
- Light Text on Dark Background = To be selected if you have a dark colour background.
- Custom Styles = Additional attributes that are written in CSS. This to further customize the Cloudwork.id Services Page.
Once all changes you want have been completed, press submit