Difference between revisions of "Log in Theme"
Jump to navigation
Jump to search
Jrobertson (talk | contribs) |
Jrobertson (talk | contribs) |
||
| Line 20: | Line 20: | ||
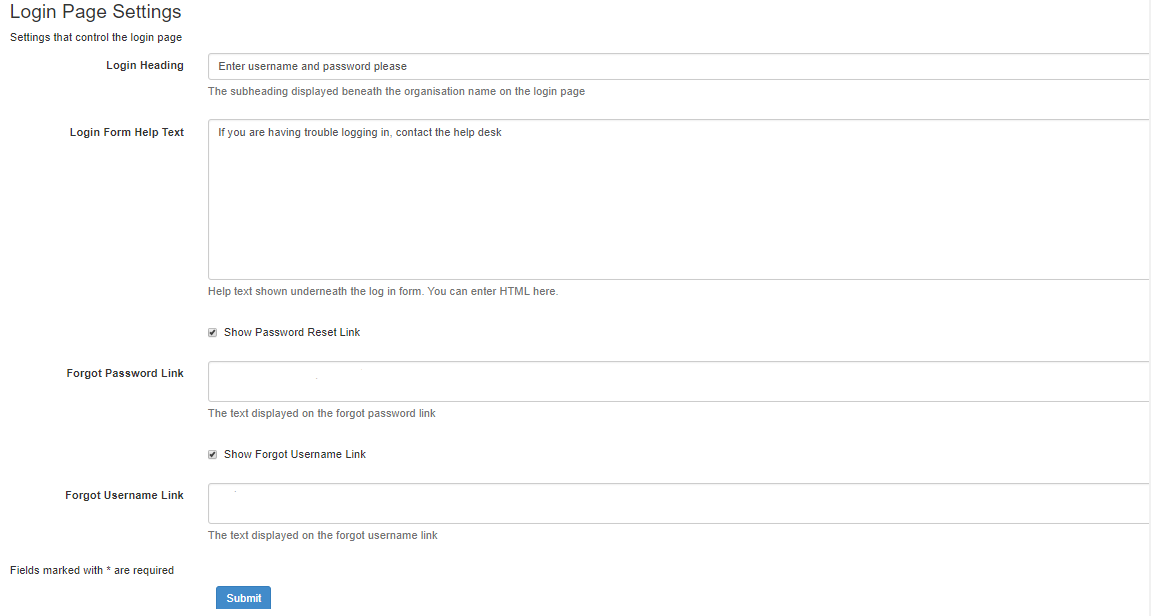
== Login Page Settings == | == Login Page Settings == | ||
| + | |||
| + | These are the settings that control the log in page | ||
| + | [[File:logintheme.png]] | ||
== Password Recovery Settings == | == Password Recovery Settings == | ||
Revision as of 21:52, 18 December 2018
This page contains customisation settings for the login page, password reset page and welcome page.
There are five different groups of customisation options for different parts of the dashboard
Contents
General Settings
Edit general settings that affect the overall look and feel of your login page and password recovery and username recovery workflows. All the colours should be a valid HTML colour string, eg #5598fe File:Generaltheme.png
- Organisation Name This is the heading on most pages
- Text Colour Colour for help text and instructions in login pages
- Login Background Colour This is the background colour of the login box
- Forgot Password / Forgot Username Colour Colour of the Forgotten Username/Password text
- Button Colour Customise the colour of the log in button.
- Background Colour Customise the background colour.
- Favicon Upload a file to replace the favicon shown in the identity provider
- Logo Upload a file to replace the logo shown in the identity provider
- Logo Location Where will the logo appear on the login page
- Background Image Upload a file to replace the background shown in the identity provider
- Custom Styles Enter your own CSS rules here
Login Page Settings
These are the settings that control the log in page