Difference between revisions of "Log in Theme"
Jrobertson (talk | contribs) |
|||
| (17 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | This page is located: In the Cloudwork dashboard, click the menu bar>'''settings'''>'''Login Theme''' | ||
| + | |||
| + | [[File:Menu.png|300px]] | ||
| + | |||
This page contains customisation settings for the login page, password reset page and welcome page. | This page contains customisation settings for the login page, password reset page and welcome page. | ||
| Line 5: | Line 9: | ||
== General Settings == | == General Settings == | ||
Edit general settings that affect the overall look and feel of your login page and password recovery and username recovery workflows. All the colours should be a valid HTML colour string, eg #5598fe | Edit general settings that affect the overall look and feel of your login page and password recovery and username recovery workflows. All the colours should be a valid HTML colour string, eg #5598fe | ||
| − | [[File: | + | [[File:generallogin.png|500px]] |
* '''Organisation Name''' This is the heading on most pages | * '''Organisation Name''' This is the heading on most pages | ||
| Line 22: | Line 26: | ||
These are the settings that control the log in page | These are the settings that control the log in page | ||
| − | [[File: | + | [[File:Loginpage.png|500px]] |
* '''Login Heading''' The subheading displayed beneath the organisation name on the login page | * '''Login Heading''' The subheading displayed beneath the organisation name on the login page | ||
| Line 31: | Line 35: | ||
== Password Recovery Settings == | == Password Recovery Settings == | ||
| + | These are the settings for the password recovery screen | ||
| + | |||
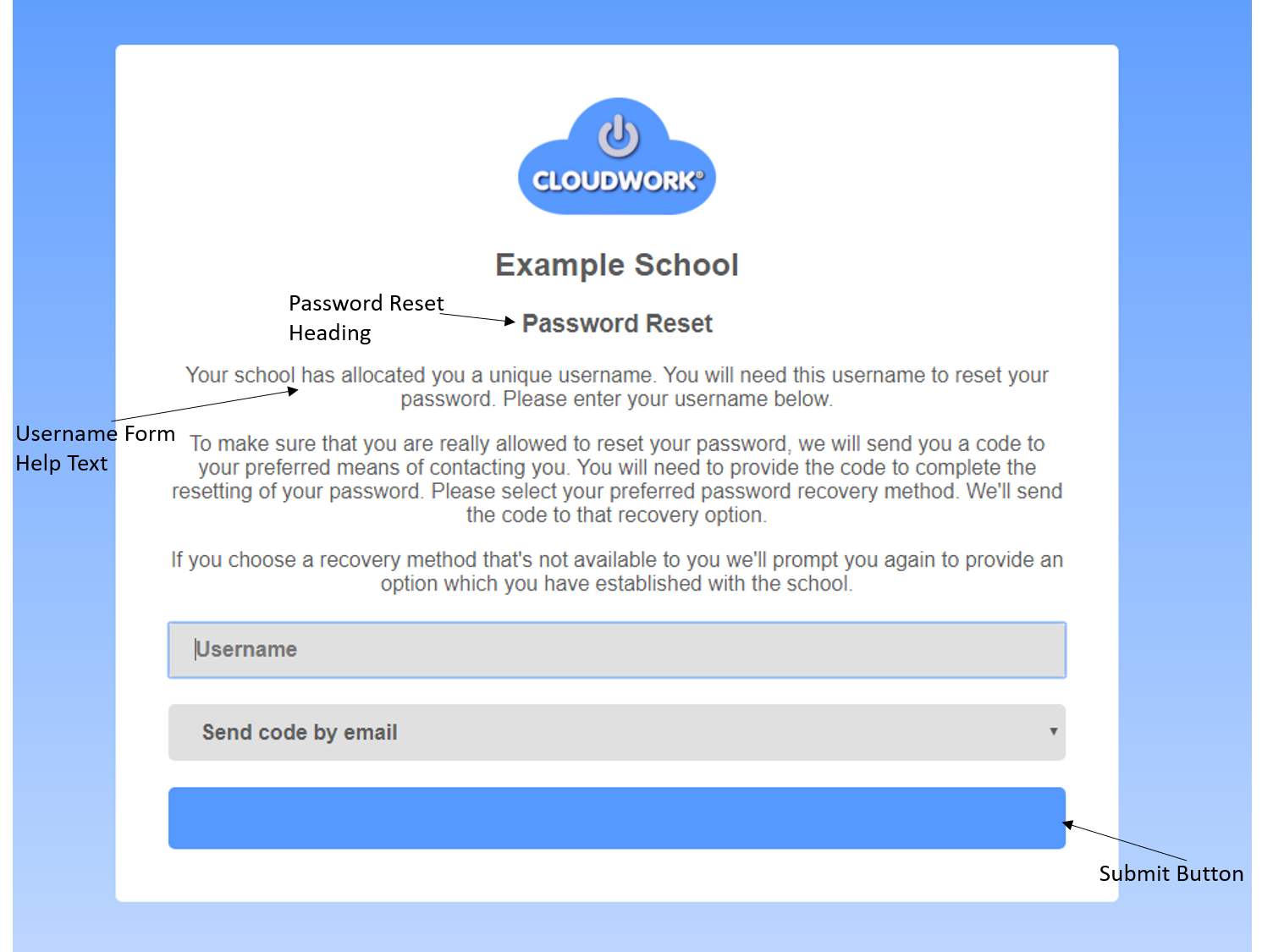
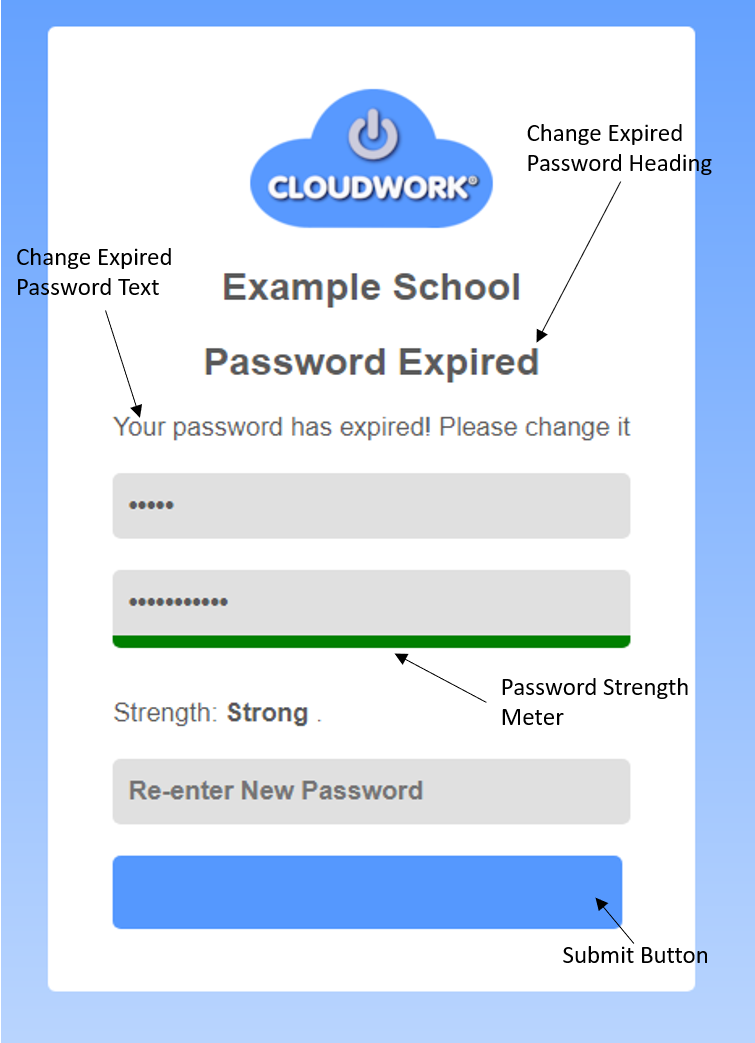
| + | [[File:Forgotpassword.png|500px]] [[File:Passwordexpire.png|300px]] | ||
* '''Password Reset Heading''' The subheading displayed beneath the organisation name on password reset | * '''Password Reset Heading''' The subheading displayed beneath the organisation name on password reset | ||
| Line 46: | Line 53: | ||
These are the theme settings for the username recovery screen | These are the theme settings for the username recovery screen | ||
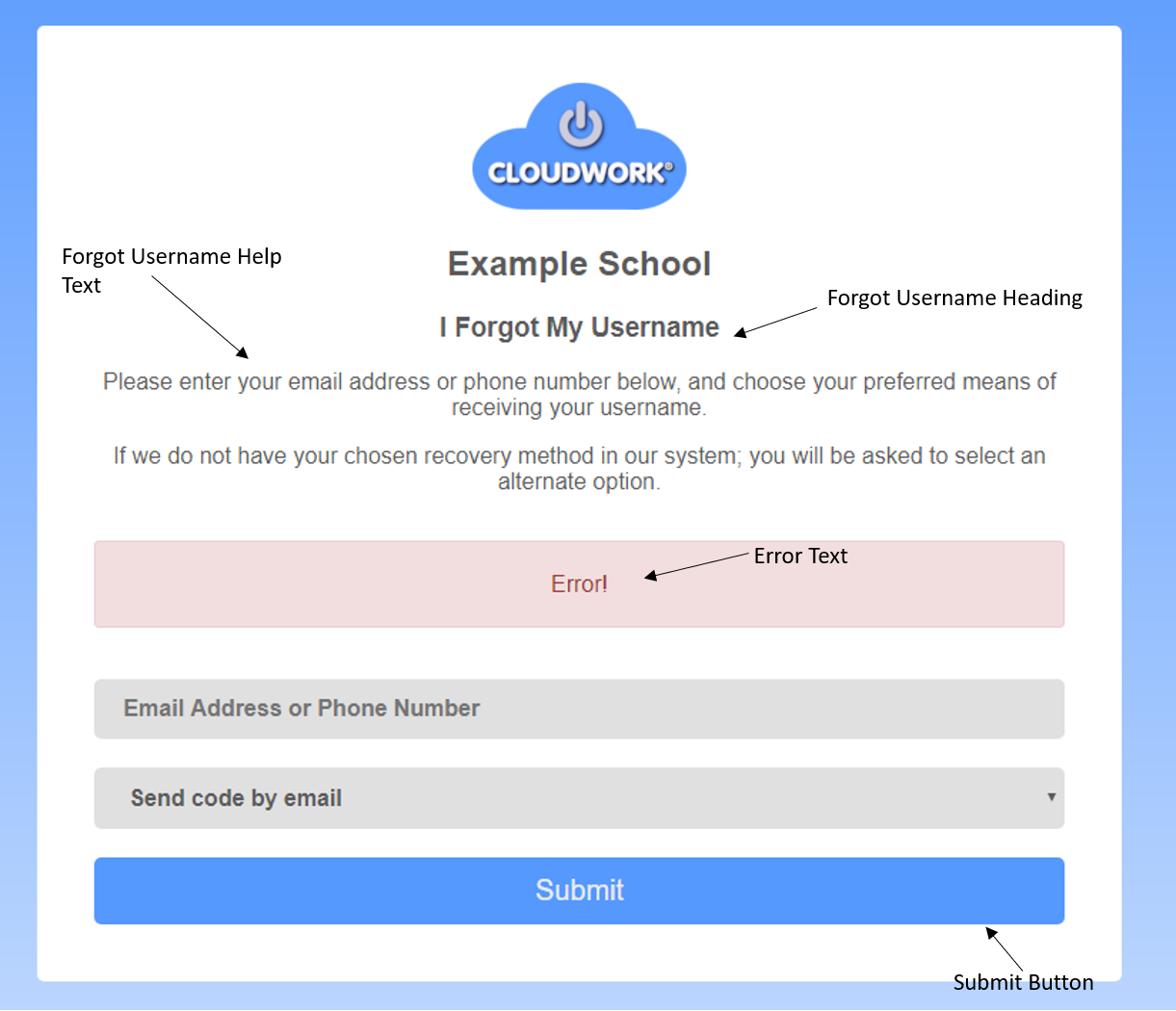
| − | [[File: | + | [[File:forgotusername.png|500px]] |
* '''Forgot Username Heading''' Heading of the page | * '''Forgot Username Heading''' Heading of the page | ||
| Line 52: | Line 59: | ||
* '''Username Sent Text''' Message shown in browser after username has been successfully sent | * '''Username Sent Text''' Message shown in browser after username has been successfully sent | ||
* '''Submit Button''' Text displayed on the button in Recover My Username | * '''Submit Button''' Text displayed on the button in Recover My Username | ||
| + | * '''Error Text''' Text displayed when an error occurs when trying to send Username recovery message to user | ||
== Other Settings == | == Other Settings == | ||
| Line 60: | Line 68: | ||
* '''Welcome Page''' Customise the text shown when users go to the root domain for your IDP | * '''Welcome Page''' Customise the text shown when users go to the root domain for your IDP | ||
| − | * '''Frame Ancestors''' Space separated list of domains allowed embed your login page in an iFrame | + | * '''Frame Ancestors''' Space-separated list of domains allowed embed your login page in an iFrame |
* '''Remember Me Text''' The label shown on the Remember Me checkbox if Remember Me is enabled | * '''Remember Me Text''' The label shown on the Remember Me checkbox if Remember Me is enabled | ||
| − | + | == Notes == | |
| + | You can recreate the ADFS login page following these [https://wiki.studentnet.net/?title=Replicating_ADFS_Login_Page instructions] | ||
[[Category:Cloudwork Dashboard]] | [[Category:Cloudwork Dashboard]] | ||
Latest revision as of 05:34, 27 January 2022
This page is located: In the Cloudwork dashboard, click the menu bar>settings>Login Theme
This page contains customisation settings for the login page, password reset page and welcome page.
There are five different groups of customisation options for different parts of the dashboard
Contents
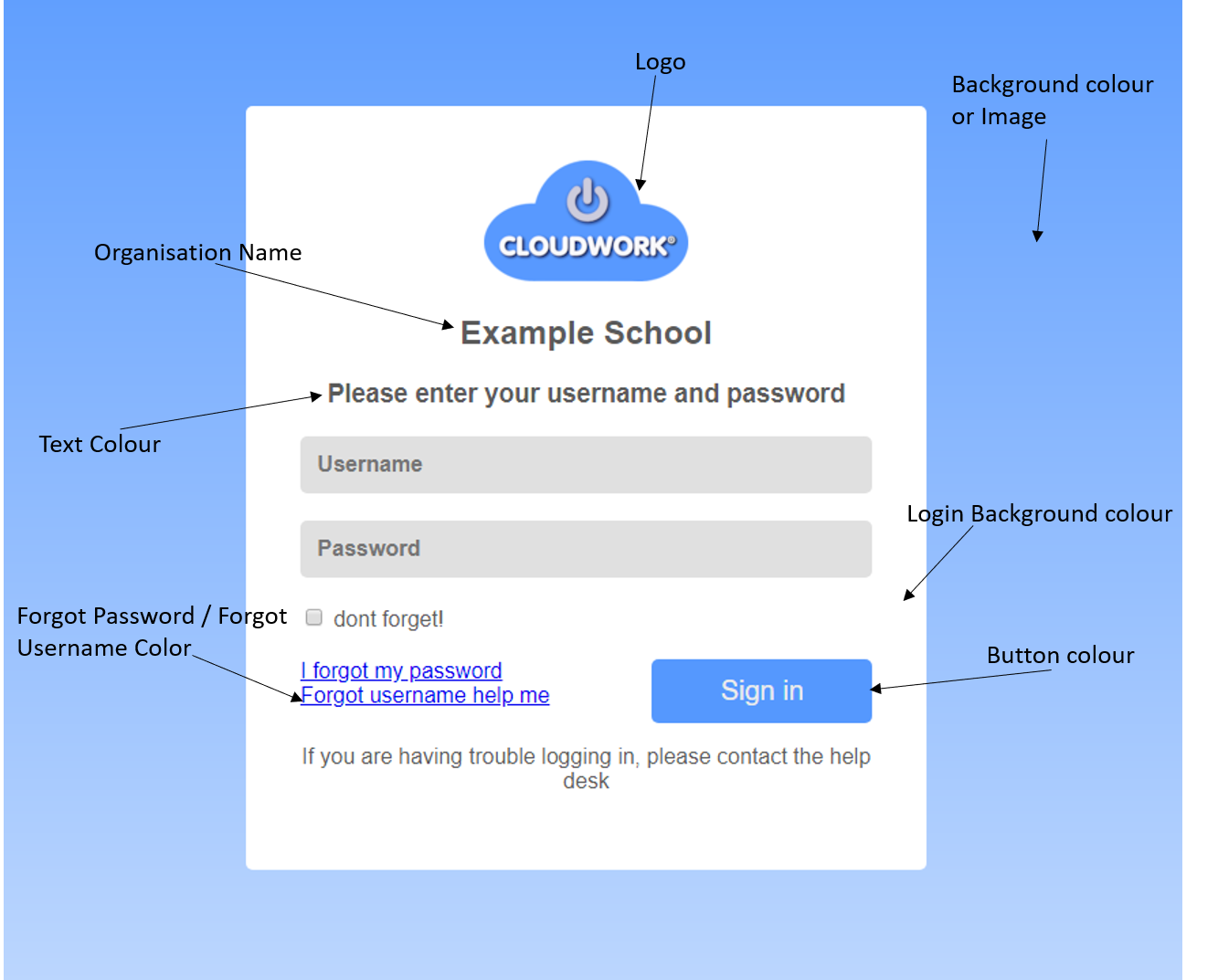
General Settings
Edit general settings that affect the overall look and feel of your login page and password recovery and username recovery workflows. All the colours should be a valid HTML colour string, eg #5598fe

- Organisation Name This is the heading on most pages
- Text Colour Colour for help text and instructions in login pages
- Login Background Colour This is the background colour of the login box
- Forgot Password / Forgot Username Colour Colour of the Forgotten Username/Password text
- Button Colour Customise the colour of the log in button.
- Background Colour Customise the background colour.
- Favicon Upload a file to replace the favicon shown in the identity provider
- Logo Upload a file to replace the logo shown in the identity provider
- Logo Location Where will the logo appear on the login page
- Background Image Upload a file to replace the background shown in the identity provider
- Custom Styles Enter your own CSS rules here
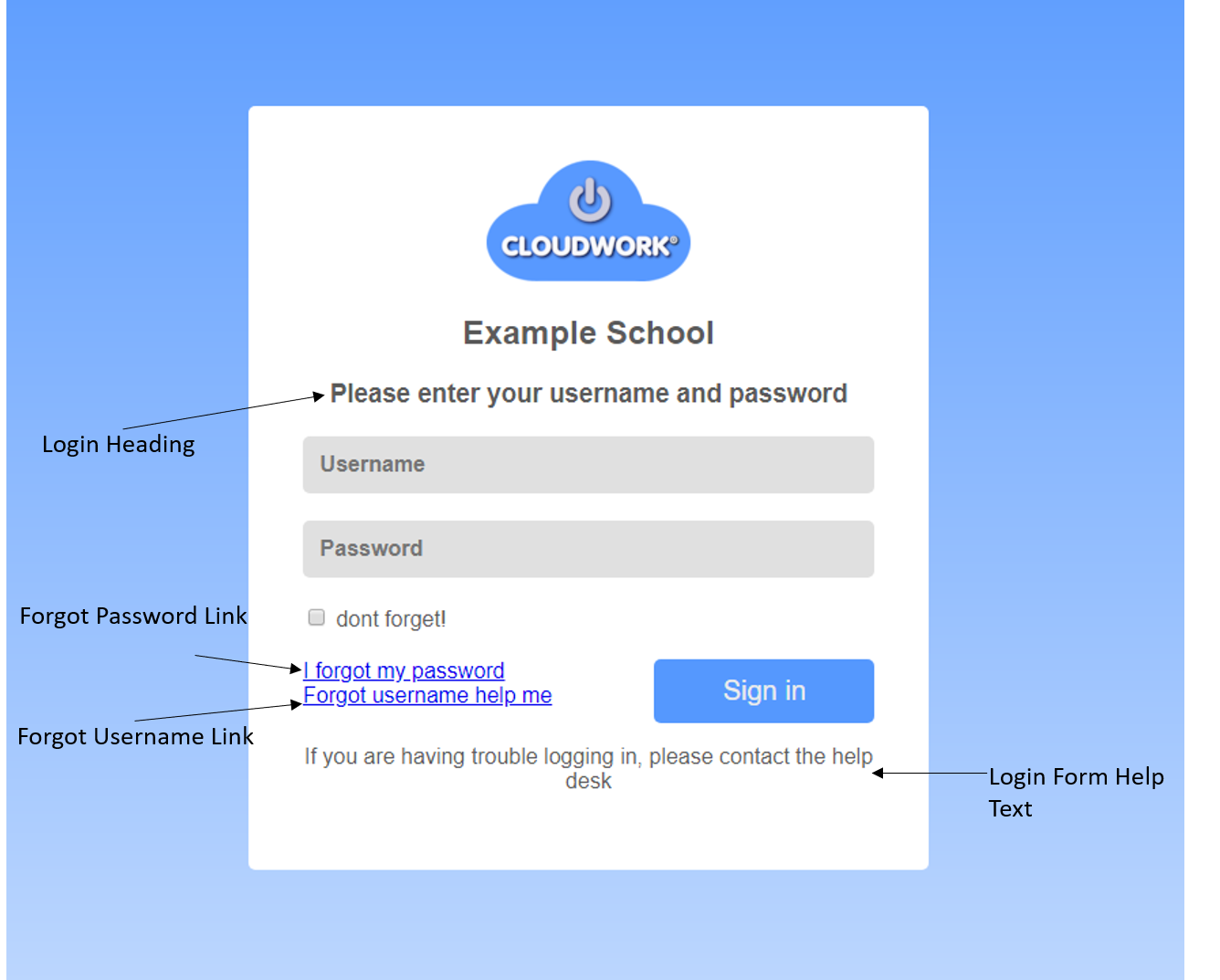
Login Page Settings
These are the settings that control the log in page

- Login Heading The subheading displayed beneath the organisation name on the login page
- Login Form Help Text Help text shown underneath the log in form. You can enter HTML here.
- Forgot Password Link The text displayed on the forgot password link
- Forgot Username Link The text displayed on the forgot username link
Password Recovery Settings
These are the settings for the password recovery screen
- Password Reset Heading The subheading displayed beneath the organisation name on password reset
- Username Form Help Text Help text shown at the start of password reset. You can enter HTML here.
- Reset Code Form Help Text Help text shown on the second step of password reset. You can enter HTML here.
- New Password Form Help Text Help text shown on the last step of password reset. You can enter HTML here.
- Change Expired Password Heading The subheading displayed when a user must change an expired password
- Change Expired Password Text A help message to be displayed to users when changing an expired password
- Reset Finished Text Message shown when password reset is complete. You can enter HTML here.
- Submit Button Text displayed on the button in the first step of Password Reset
- Change Password Button Text displayed on the last step in Password Reset, and in Change Expired Password
Username Recovery Settings
These are the theme settings for the username recovery screen
- Forgot Username Heading Heading of the page
- Forgot Username Help Text The text to guide the user through username recovery
- Username Sent Text Message shown in browser after username has been successfully sent
- Submit Button Text displayed on the button in Recover My Username
- Error Text Text displayed when an error occurs when trying to send Username recovery message to user
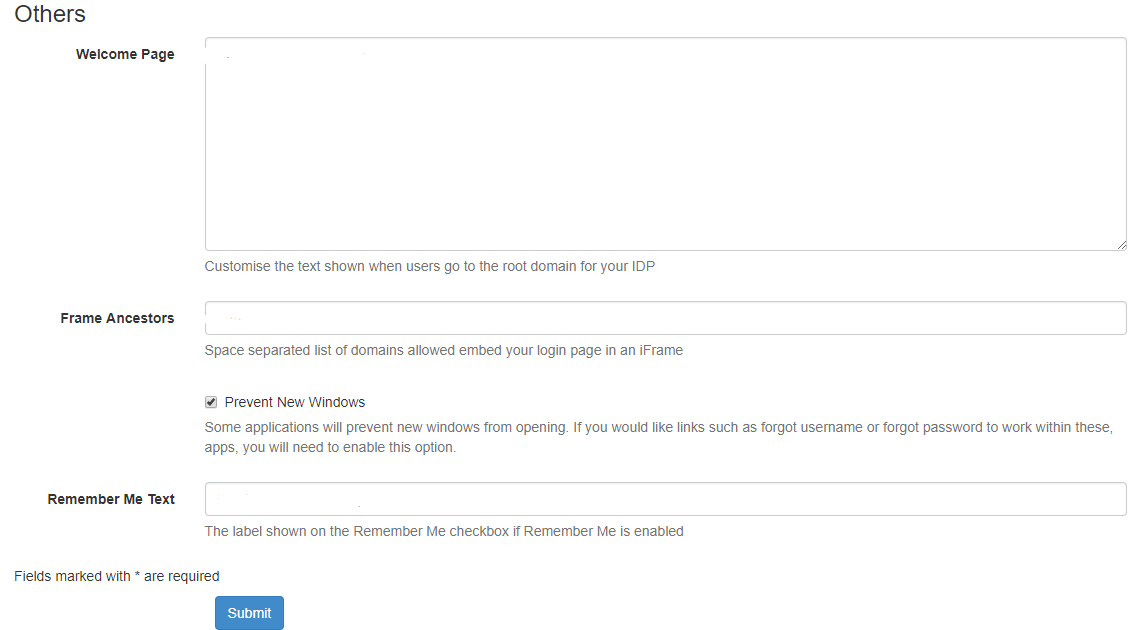
Other Settings
Other theme settings are found here
- Welcome Page Customise the text shown when users go to the root domain for your IDP
- Frame Ancestors Space-separated list of domains allowed embed your login page in an iFrame
- Remember Me Text The label shown on the Remember Me checkbox if Remember Me is enabled
Notes
You can recreate the ADFS login page following these instructions